Apache服务器搭建并添加SSL
学习了使用 Apache 搭建网站
在红帽上学习了用 Apache 搭建网站并添加了 SSL 证书
虽说之前也用过 Nginx 和 Apache 搭建过网站,但还是记录一下吧,这次着重学习了自签 SSL 证书和使用自签的 SSL 证书
搭建一个最基本的网站
在给网站添加 SSL 证书之前,你得有一个简单的网页
安装软件
红帽自带了openssl,可以通过命令查看
1 | |
安装 Apache 和 ssl 模块
1 | |
创建一个网页
Apache 的默认静态页面的目录是 /var/www/html,这里我就换一个根目录
创建网页的根目录
1 | |
创建 /web/index.html 文件并编辑网页内容
1 | |
修改目录的权限,添加可执行的权限
1 | |
修改配置
修改 Apache 的配置文件 /etc/httpd/conf/httpd.conf
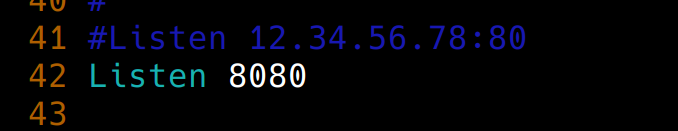
设置监听端口为8080
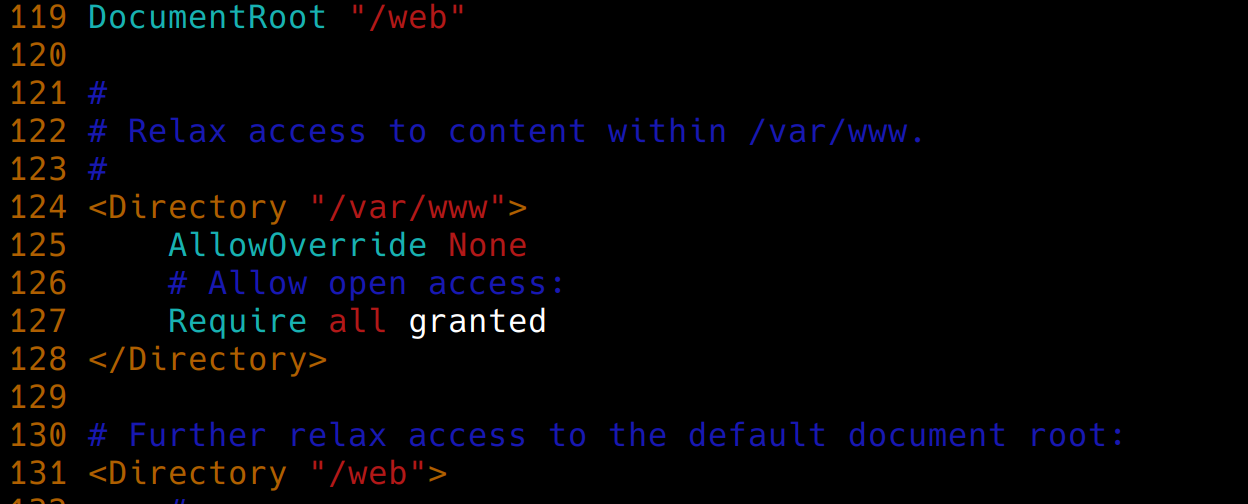
设置如下的119行根目录DocumentRoot 和131行目录路径 <Directory>,保存并退出
关闭防火墙、selinux
1 | |
启动 Apache 服务
1 | |
此时客户端浏览器打开 服务器IP:8080 就可以看到刚才的静态页面了,最简单的静态网页搭建完成
为网站添加 SSL 证书
这里我是使用了自签的 SSL 证书,顺便又学了一次 openssl 的使用
CA 服务器生产私钥和证书
CA 服务器生成私钥,并修改其权限为 600
1 | |
修改 openssl.cnf 文件,红帽上的位置和之前 Arch Linux 和 Ubuntu 的路径相差比较大,它的路径为 /etc/pki/tls/openssl.cnf
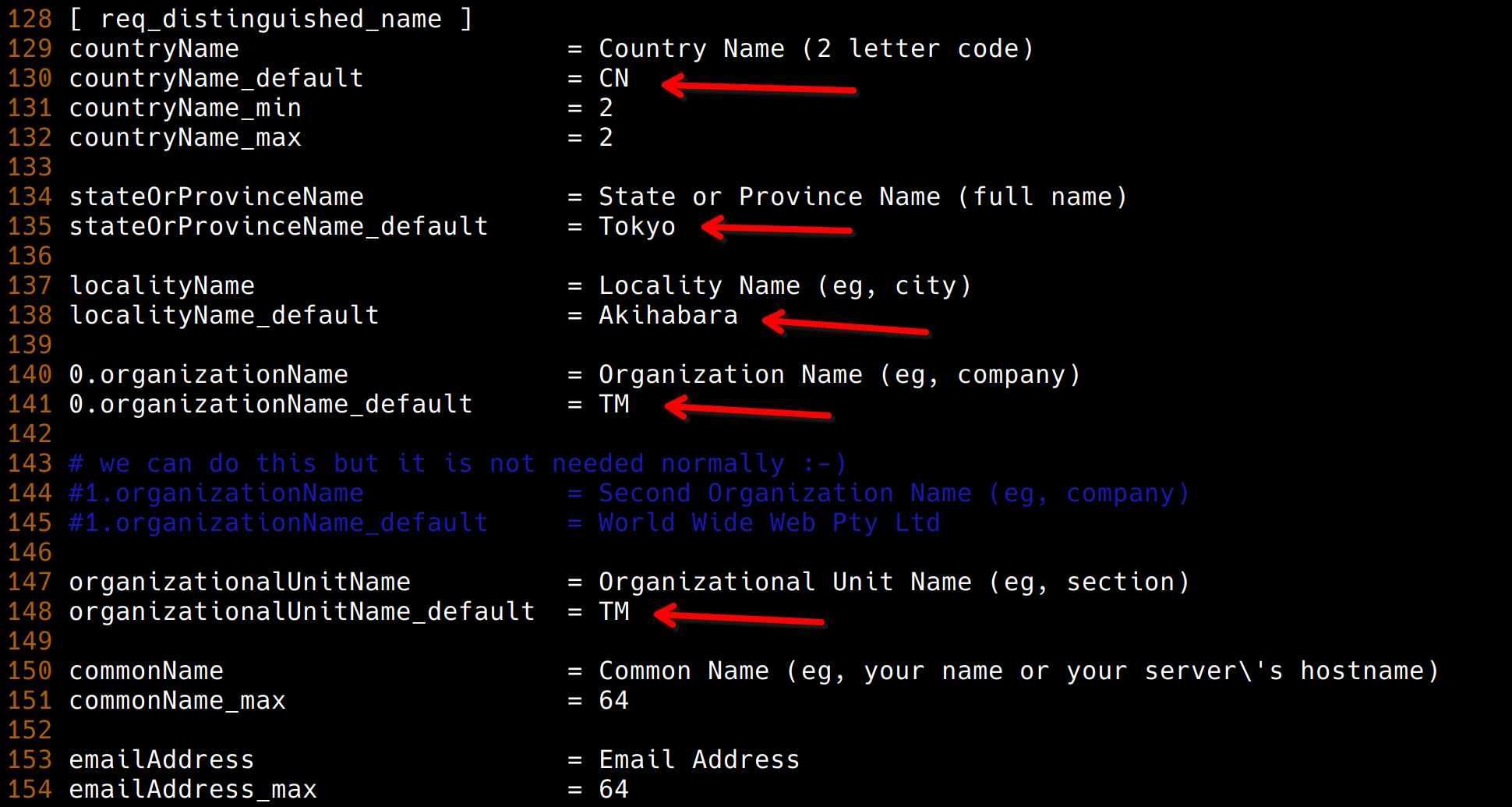
修改 [ req_distinguished_name ] 下的各信息,此处填写的是 CA 服务器的默认各种信息,在生成自签证书时直接使用这些默认设置即可,在后面 Apache 服务器生产申请请求文件时,这些信息要一致,否则无法生成自签证书
生成自签证书
1 | |
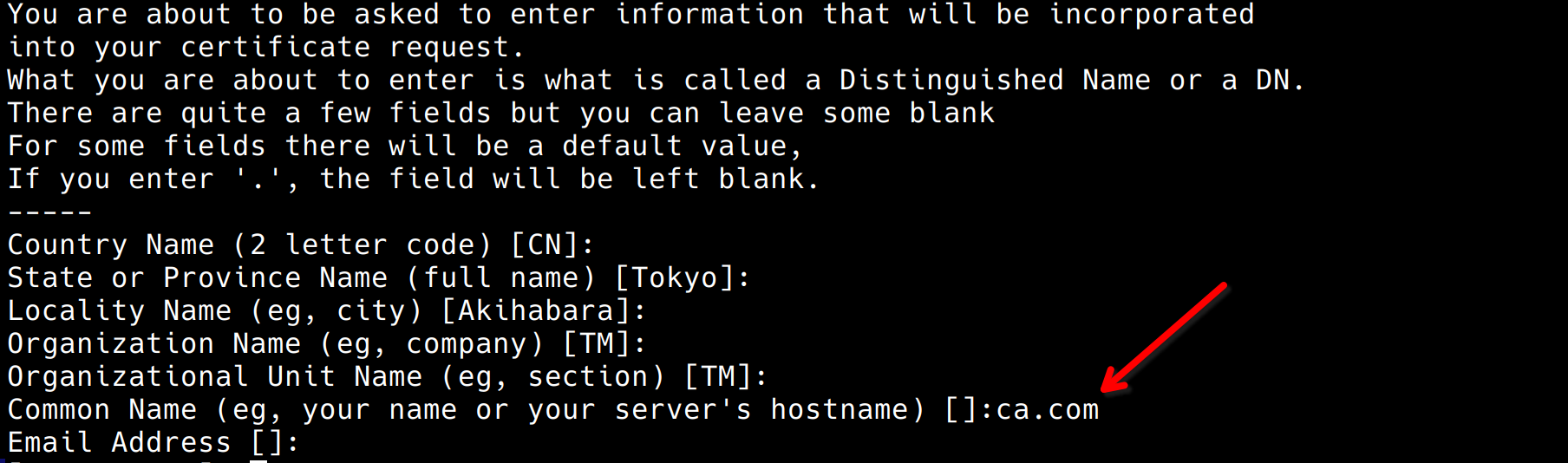
在生成证书的时候填写信息都直接回车使用默认即可,在设置 Common Name 时填写 CA 服务器的主机名
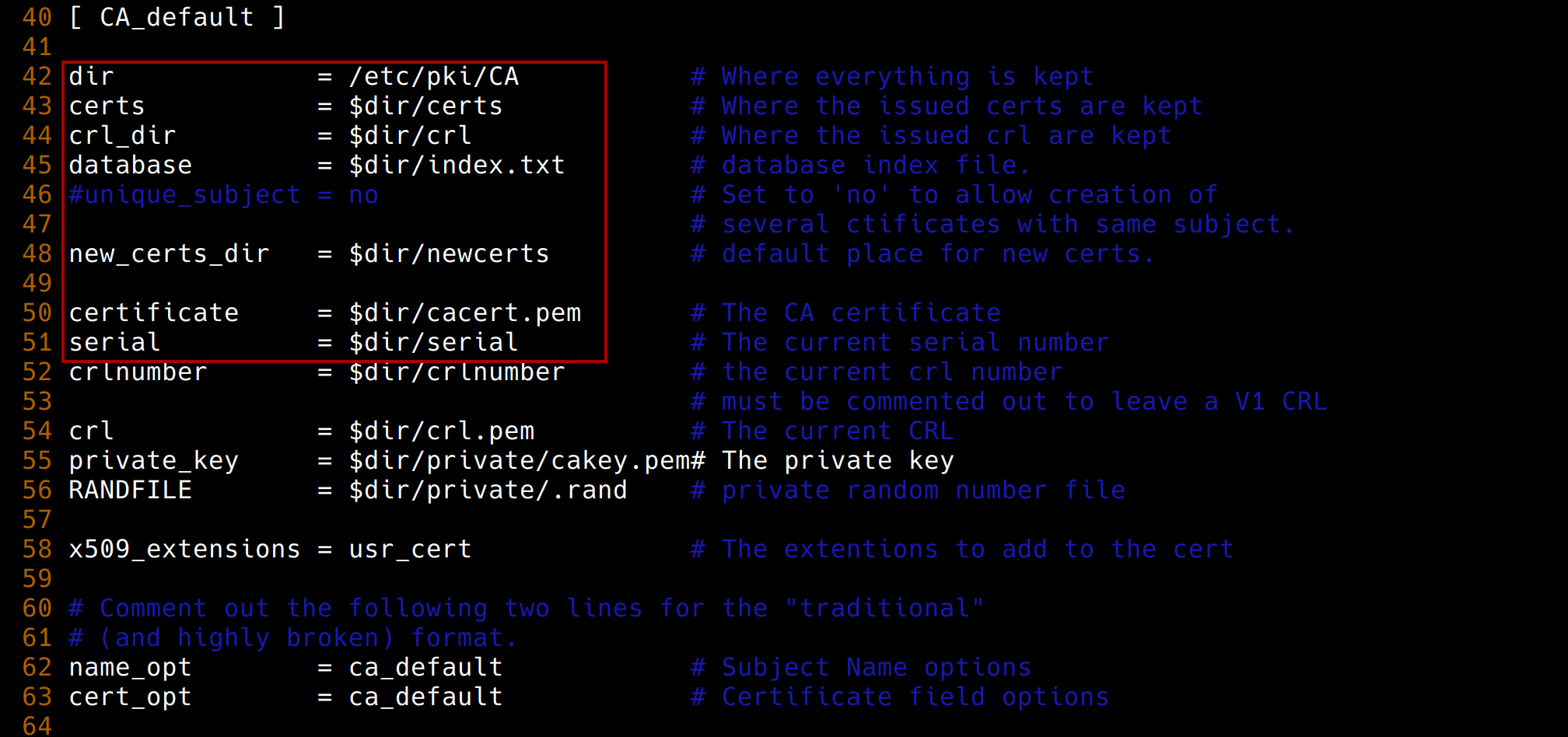
继续修改 /etc/pki/tls/openssl.cnf 文件,设置已签署的证书、证书序列号等文件的路径
创建这些目录和文件
1 | |
如果原本就是设置好的,目录应该也是原本就存在的,只需要创建两个文件即可
HTTP 服务器申请证书
创建 SSL 目录
1 | |
生成私钥并修改权限为600
1 | |
用私钥生成请求
1 | |
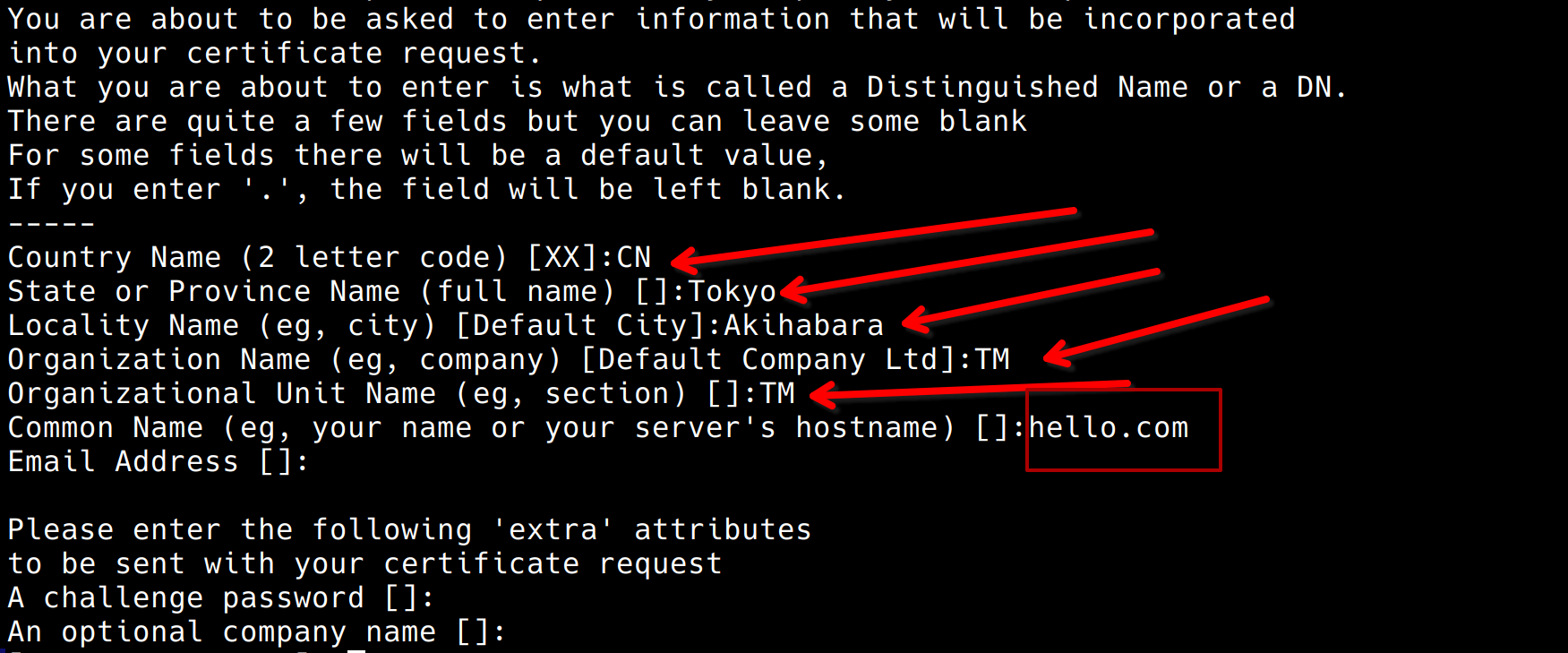
在生成请求文件的时候,注意与CA上的设置的参数要一致,Common Name 设置为要添加 SSL 的网站的域名
将证书发送给 CA 服务器
1 | |
CA 服务器颁发证书
CA 服务器用如下命令颁发证书,证书有效时长为10年
1 | |
签发完成后,可以查看 index.txt 文件和 serial 文件,可以看到有签署的记录在里面
1 | |
HTTP 服务器添加 SSL
将证书下载到 HTTP 服务器的 /etc/httpd/ssl 目录下
1 | |
搭建虚拟主机
虚拟主机可以使不同的域名访问同一个IP下的不同目录,实现一台服务器上搭建多个网页的目的
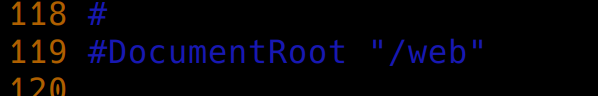
编辑 /etc/httpd/conf/httpd.conf 文件,修改网站的根目录,注释掉即可
创建并编辑文件 /etc/httpd/conf.d/virtualhost.conf
1 | |
编辑 /etc/httpd/conf.d/ssl.conf 文件,大约从第56行开始,按实际情况修改
1 | |
可以用如下命令测试配置是否正确
1 | |
重启 httpd 服务
1 | |
客户端访问 https://hello.com
如果无法访问可能是因为没有域名到IP的解析的原因,要么搭建一个 DNS 解析域名到 HTTP 服务器,要么添加一条 hosts
1 | |
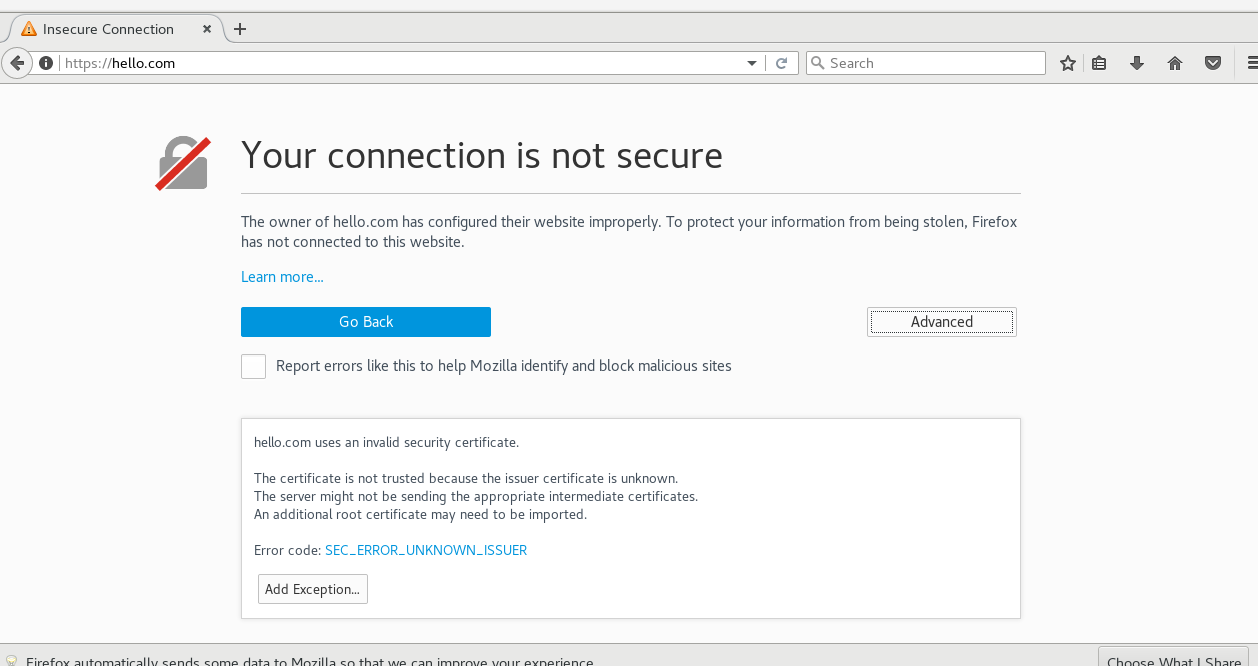
然后浏览器再此打开 https://hello.com 就可以看到如下页面了
这说明 SSL 已经成功添加到 HTTP 的服务器中了,之所以出现这个页面是因为使用的是自签证书,被识别为不安全网站了,但是和网页直接的交互已经是加密了的
以前虽然是用过 Apache 搭建过 http 服务的,但没有像这样一步一步的学习过来,每一步都知道在干什么
而且还又学习了一次自签 SSL 证书,并添加 SSL 证书到 HTTP 服务器中 < ( ̄︶ ̄)>